表の編集
コンテンツに表を挿入します。
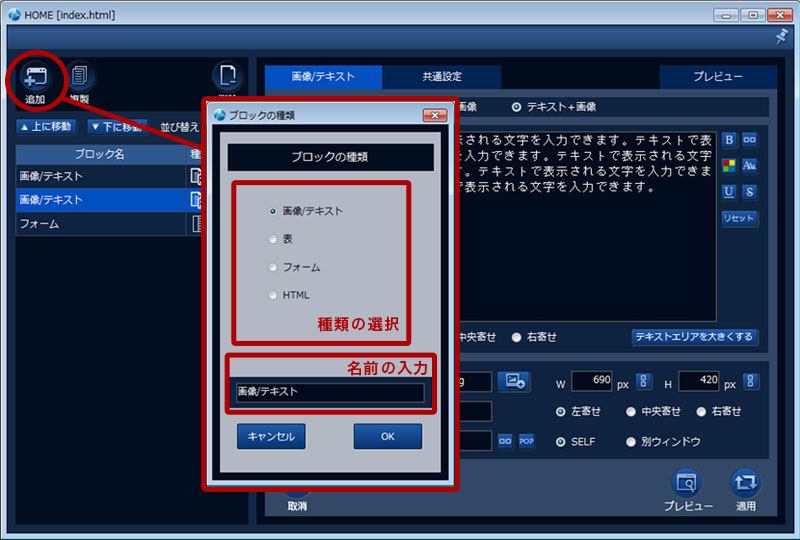
編集画面から「追加」ボタンをクリックします。
ブロックの種類というダイアログが表示されますので、「表」を選択してください。
編集画面から「追加」ボタンをクリックします。
ブロックの種類というダイアログが表示されますので、「表」を選択してください。
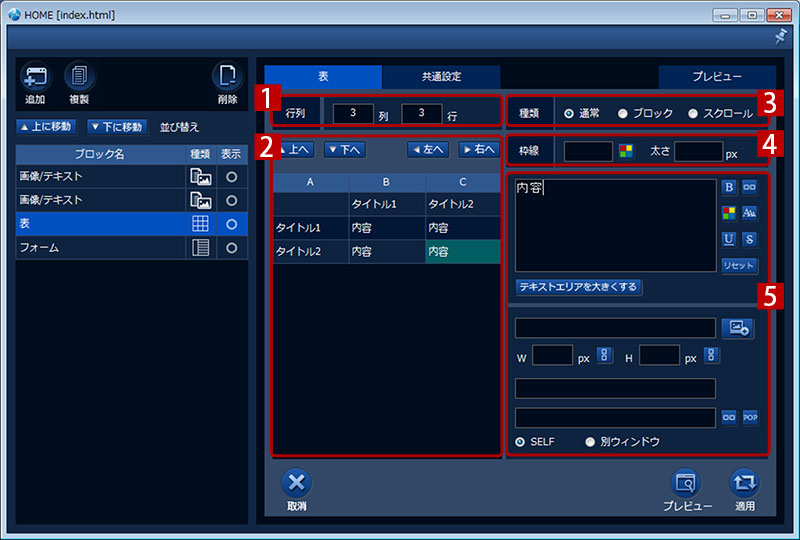
各表示箇所
1行列
表の行列を入力することができます。2セルの設定
行列で設定した数のセルを表示します。 セルを選択し右クリックをするとセルに対し詳細な設定を行うことができます。
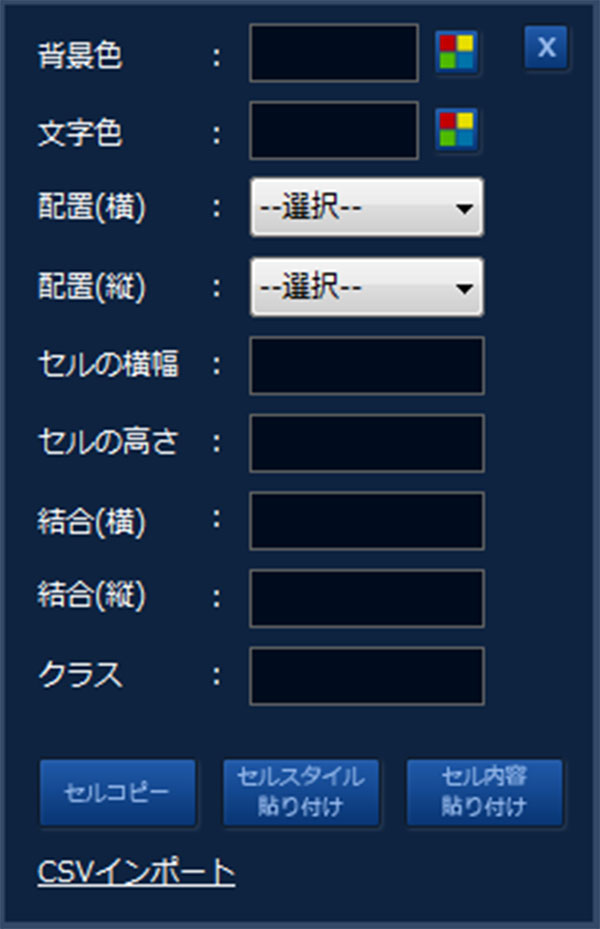
セルを選択し右クリックをするとセルに対し詳細な設定を行うことができます。背景色:セルの背景色を選択することができます。
文字色:セルの文字色を選択することができます。
配置(横):セル内の横の配置を「左」「中央」「右」の3つから選択することができます。
配置(縦):セル内の縦の配置を「上」「中央」「下」の3つから選択することができます。
セルの横幅:セルの横幅を設定できます。数字と単位(px、%)を入力してください。
セルの高さ:セルの高さを設定できます。数字と単位(px、%)を入力してください。
結合(横):横をいくつ結合させるのかを数字を入力し設定できます。
結合(縦):縦をいくつ結合させるのかを数字を入力し設定できます。
クラス:セルに対してクラス名を設定することができます。
セルコピー:セルのスタイル・内容をコピーします。
セルスタイル貼り付け:コピーしたセルの背景色や文字色、配置やセルの幅・高さを貼り付けることができます。
セル内容貼り付け:コピーしたセルの内容を貼り付けることができます。
3種類
表の種類を「通常」「ブロック」「スクロール」の3つから選択することができます。
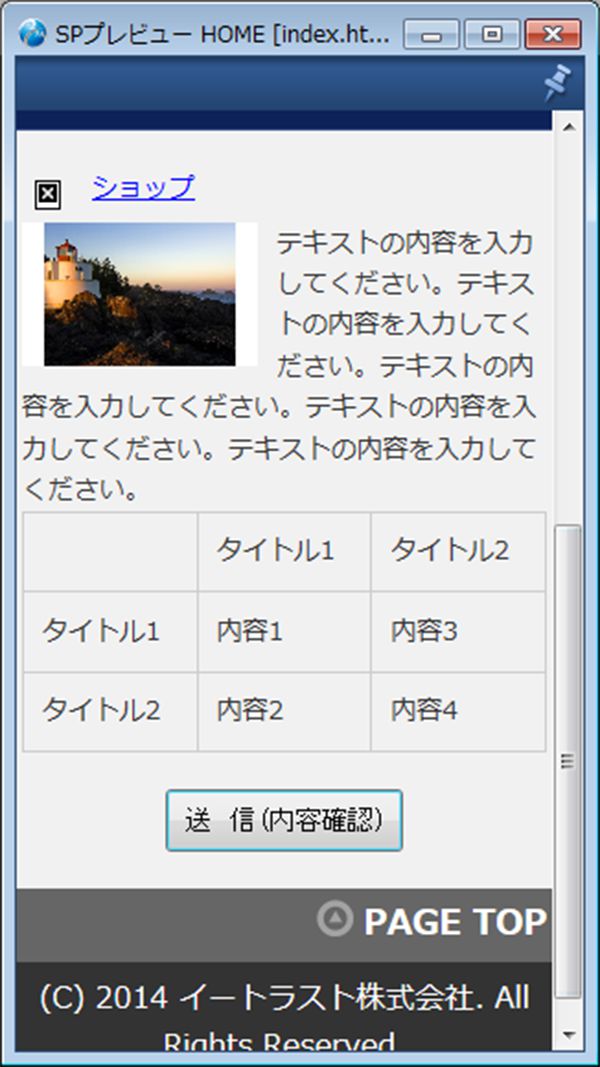
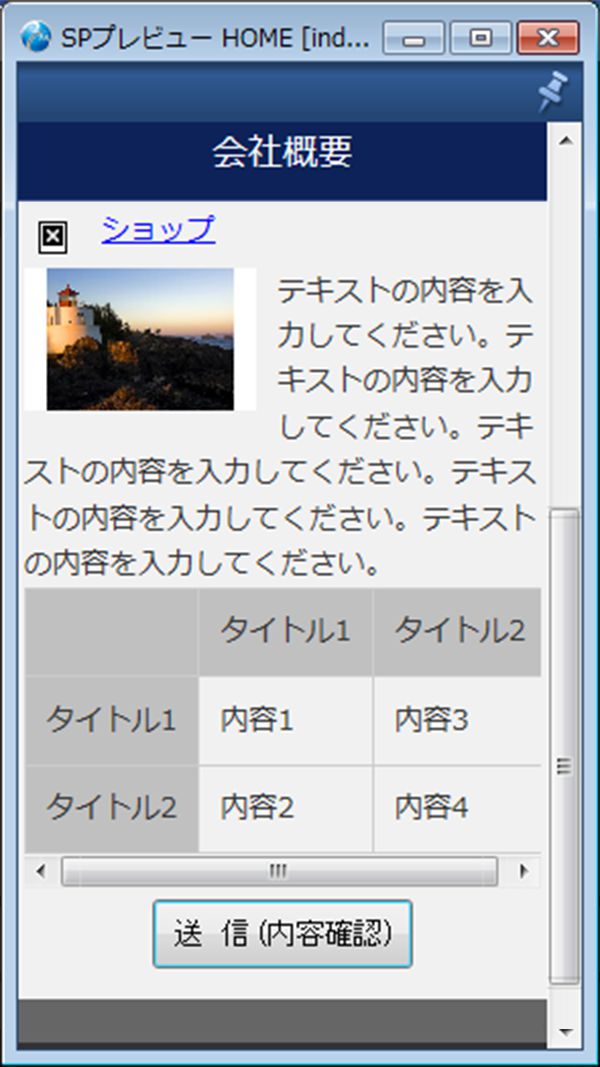
通常:ブラウザのサイズが変更した際(スマホサイズやタブレットサイズ)に表がサイト幅100%で表示されます。
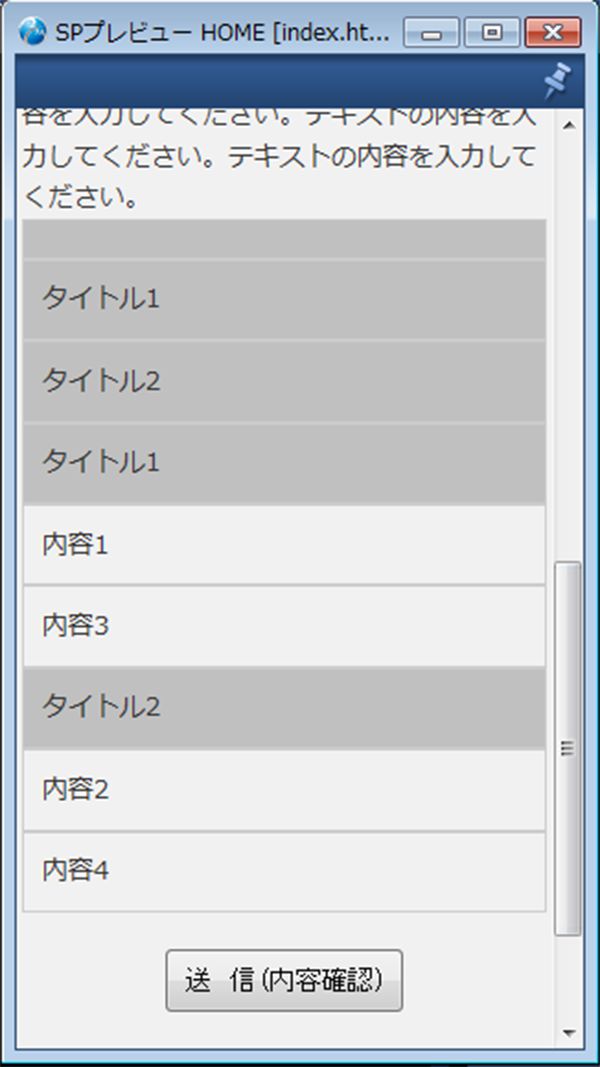
ブロック:ブラウザのサイズが変更した際(スマホサイズやタブレットサイズ)に表もセルが下に落ちます。
スクロール:ブラウザのサイズが変更した際(スマホサイズやタブレットサイズ)に表をスクロール表示にします。
4枠線の設定
 セルの枠線の色と太さを設定できます。
セルの枠線の色と太さを設定できます。太さを「0」にすると枠線を消すことができます。